
Javascript의 라이브러리 중 하나이며(Asynchronous Javascript And Xml) 즉, JavaScript를 사용한 비동기 통신, 클라이언트와 서버 간에 XML 데이터를 주고받는 기술이다.
Ajax를 이용한 웹 응용 프로그램은 자바스크립트 코드를 통해 웹 서버와 통신을 하게 된다. → 사용자의 동작에는 영향을 주지 않으면서도 백그라운드에서 지속해서 서버와 통신
JavaScript → 동적인 웹 페이지 구성
Ajax → 웹 서버와 소통하여 부분적으로 새로고침 → 싱글 페이지 구현 가능

http://tcpschool.com/ajax/ajax_intro_works
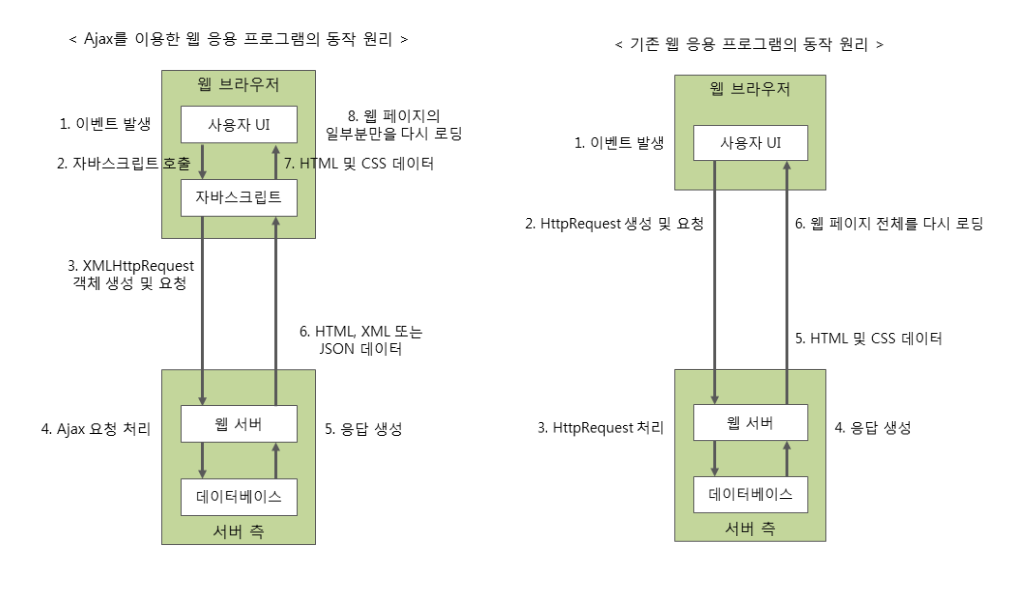
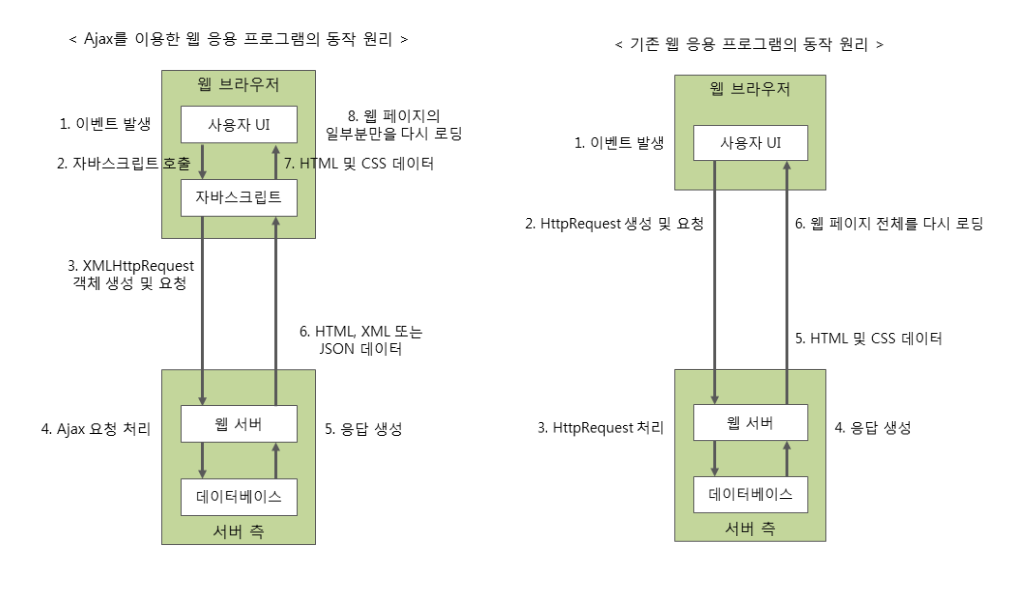
위 그림의 <Ajax를 이용한 웹 응용 프로그램의 동작 원리>는 다음과 같은 순서로 진행됩니다.
① : 사용자에 의한 요청 이벤트가 발생합니다.
② : 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출됩니다.
③ : 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냅니다.
이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리할 수 있습니다.
④ : 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리합니다.
⑤와 ⑥ : 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달합니다.
이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달합니다.
⑦ : 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출합니다.